An Html Trick That Will Resolve Email Misspells
Congrats! A new person subscribed to your mailing list. Oh-oh, is this another misspelled address? Why did they write "@gimail.com"? Why are there so many people who don't type their email addresses correctly? Imagine the world where people always type their emails without any fuss.
Previously, I wrote an article on how to partially fix this problem by spotting the email misspell on the client-side and offering the subscriber a way to correct it. Today I'm here to show another way to ease the whole misspell issue with a tiny HTML edit.
2 Examples [good and bad]
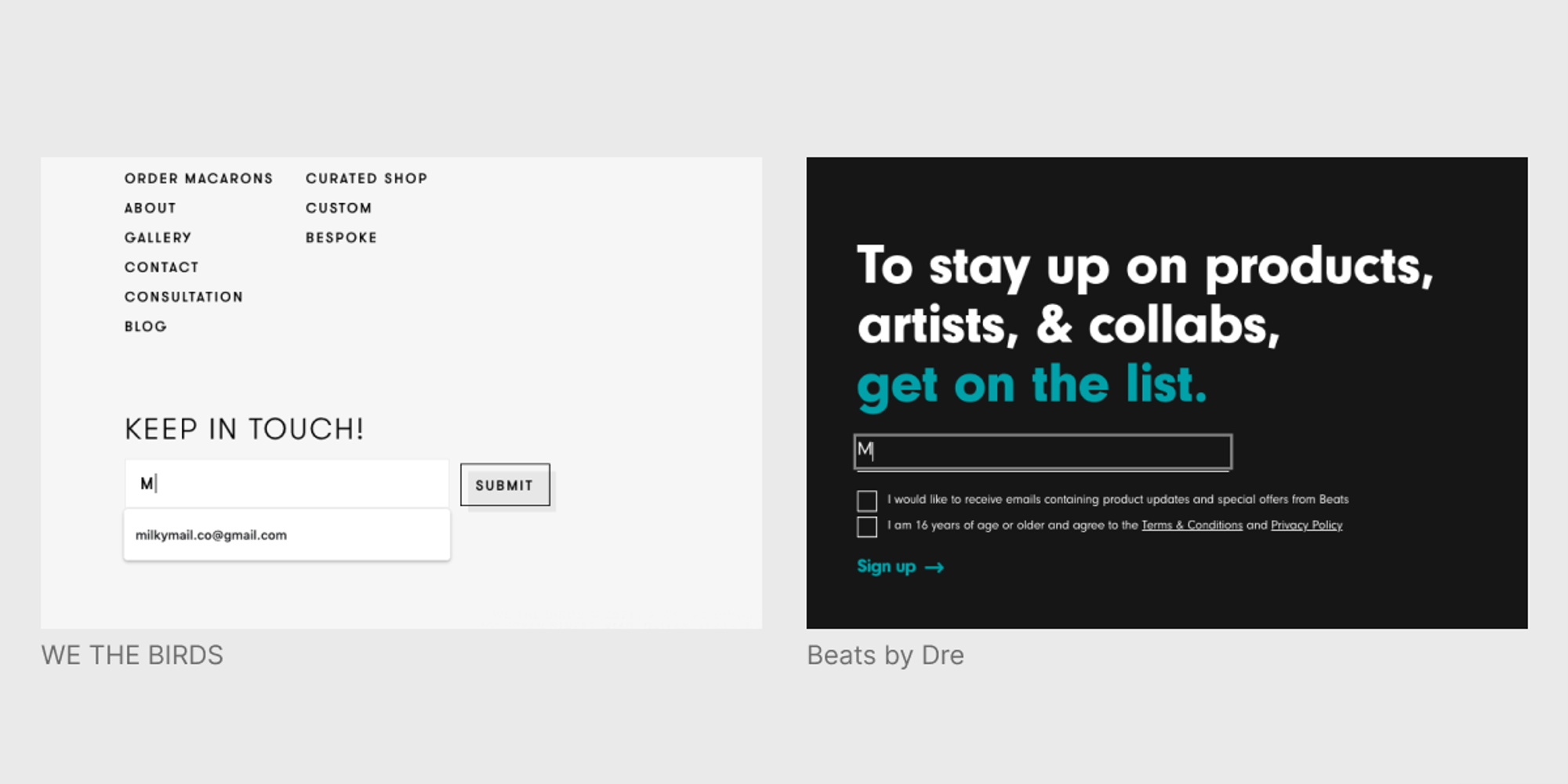
Let me show you 2 newsletter subscription boxes. One is from a local creative business. Another is from a famous brand that you all know. WE THE BIRDS and Beats by Dre.

Can you spot the difference? If you say "that little box that offers the completed email" then you're spot on. Why is this important? I don't know about you, but I'm lazy. I don't want to type my email. As marketers, we probably don't want to create extra barriers for our customers. What's even worse is that the lack of auto-completion leaves a chance for a misspell. I'm sure you don't want it.
Change thy HTML
Hopefully by now you're convinced that your newsletter subscription form should look more like the one by WE THE BIRDS. So, let me show you how this can be achieved.
This is easy. All you have to do is to add the following attributes to your input tags: type="email" autocomplete="on" name="email".
//here's how your input HTML tag can look like
<input
type="email"
autocomplete="on"
name="email"
placeholder="Your Email"
/>After you add these attributes, browsers will start offering emails for auto-completion. So pass it to your developers, and see the results. I hope that this will lead to more submitted emails and more importantly less email misspells.
If you're from Beats by Dre and responsible the email marketing, feel free to use this knowledge and fix your newsletter subscription box 😈