Animation Template for a Header That Gets Attention
Recently I stumped upon a very well designed email from a creative agency called MATTE Projects. What got my attention the most is the animated header. It really sticks out and makes the reader curious about the rest of the content.

How was it achieved
Here I would like to show how this effect was achieved in After Effects. I also included the file at the end so that you can use it for your project with just a few adjustments.

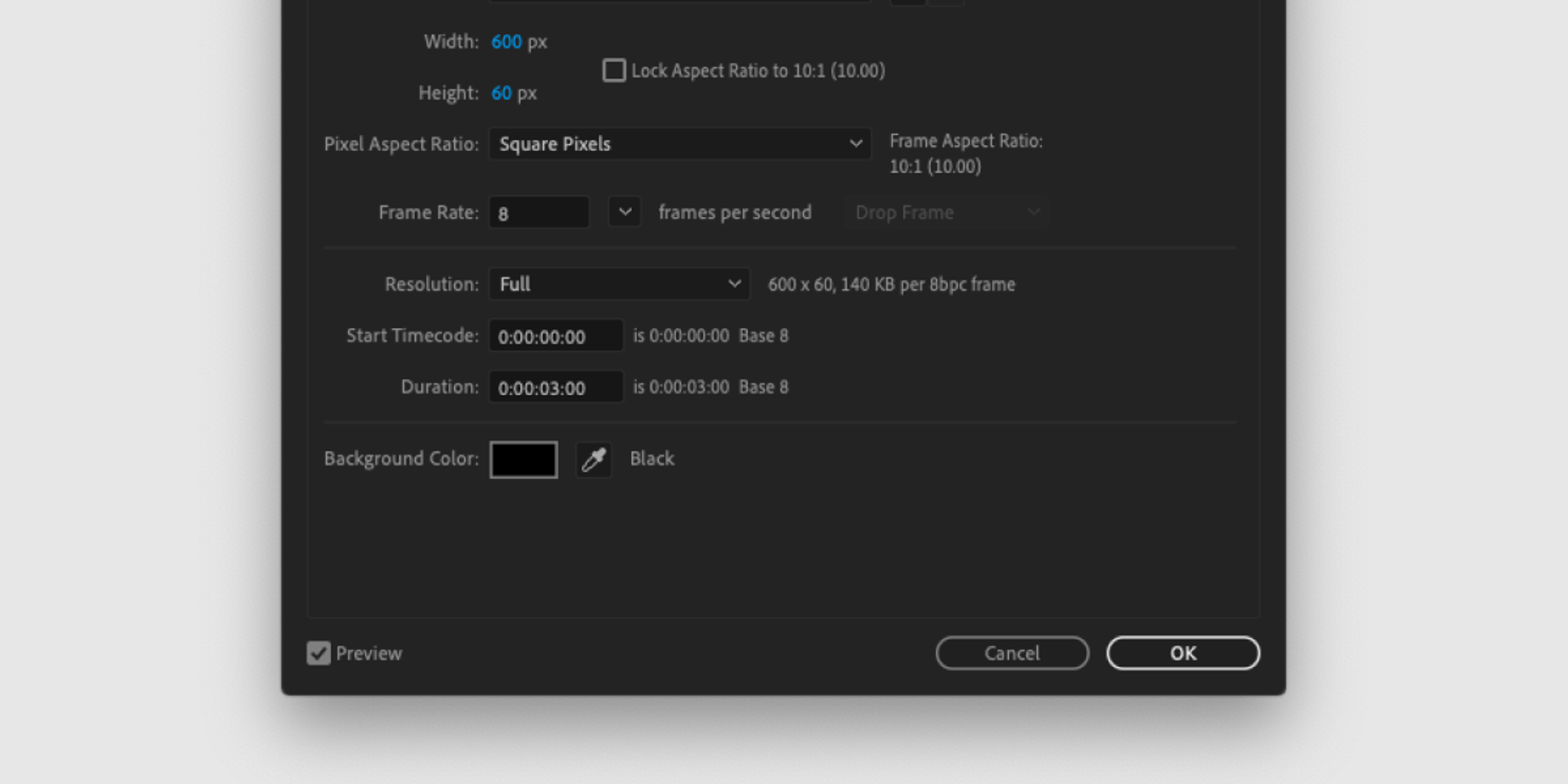
First I created a 3 seconds-long composition with 8 Frame Rate.
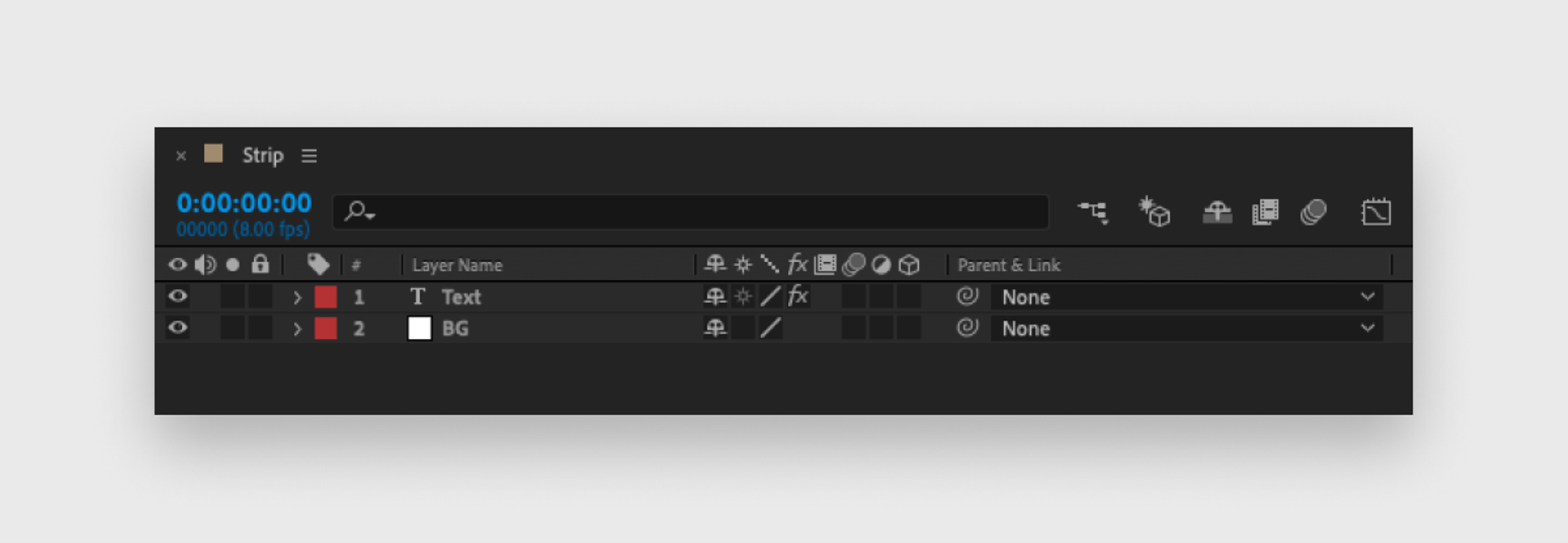
Then I added a white Solid Layer and a Text Layer.

The basic idea is to write the text several times and then animate its X-position. The text goes from right to left. In my case the text says: "Milky Mail Milky Mail Milky Mail Milky Mail". Feel free to change the text, but write it twice or more (if your text is short)!
The X-position has only 2 animation keyframes. The trick is to make sure that the first and the last frames look identical. That way the animation will loop seamlessly.
MP4 → GIF
Obviously, you'd need a Gif file to insert it into your email. I used this website to get the trick done.
Download 🔗
Play with the file yourself and make your next animation to stand out.